آموزش نصب و معرفی کامل Material Design3

در این مقاله سعی بر آن داریم تا شما را با متریال دیزاین ۳ ، رساترین و سازگارترین سیستم طراحی گوگل تا کنون آشنا کنیم و همچنین آموزش نصب و معرفی کامل Material Design3 را مورد بررسی اجمالی قرار دهیم.
متریال یک سیستم سازگار و هماهنگ از دستورالعمل ها و کدها میباشد.
اجزا و ابزارهایی است که از بهترین شیوه های طراحی رابط کاربری پشتیبانی می کند.
مواد با پشتیبانی کد های متن باز، همکاری بین طراحان و توسعه دهندگان را ساده می کند و به تیم ها کمک می کند تا به سرعت محصولات زیبا بسازند.
با متریال دیزاین محصولات گرافیکی و زیبا ایجاد کنید.
Material Design3 یک زبان طراحی است که توسط Google برای ایجاد یک تجربه کاربری یکپارچه در تمام محصولات خود توسعه یافته است. این بر اساس اصول طراحی متریال است که در مورد ایجاد طرح های زیبا، بصری و سازگار است. با Material Design3، توسعه دهندگان می توانند به راحتی رابط های کاربری ایجاد کنند که ظاهر خوبی داشته باشد و برای کاربران طبیعی باشد.
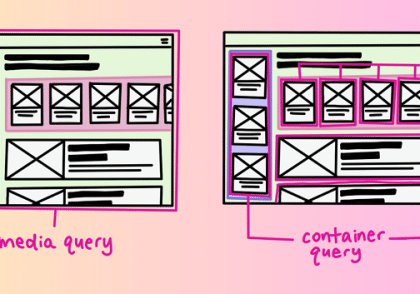
ویژگی های اصلی این زبان طراحی، چیدمان های واکنش گرا، سیستم انیمیشن و ژست های بصری است که استفاده از آن را آسان می کند. این مقاله بر نحوه استفاده از Material Design3 در محصولات مختلف، چگونگی کمک به توسعه دهندگان برای ایجاد تجربیات کاربری بهتر و آینده این زبان طراحی تمرکز خواهد کرد.
با ما باشید با آموزش نصب و معرفی کامل Material Design3
بخش های اصلی متریال دیزاین
این کتابخانه زیبا و پرکاربرد گوگل ، مانند بوت استرپ از بخش های زیاد و پراستفاده ای تشکیل شده است.
جالب است بدانید که متریال، جدای از کامپوننت های از پیش آماده (که در طراحی ، کمک زیادی به شما خواهد کرد) سیستم آیکون و هم چنین layout حرفه ای برای ریسپانسیو دارد.
یکی دیگر از مشخصه های اصلی متریال، ارایه کد ها در ۴ دسته بندی Android – Web – Flutter – iOS میباشد که به این ترتیب، طیف وسیعی از برنامه نویسان را به خود جذب کرده است.
از متریال دیزاین در تمام سیستم ها و کتابخانه ها، از انگولار و ری اکت گرفته، تا فلاتر و اندروید میتوانید استفاده کنید!
نصب متریال دیزاین
برای شروع سریع یا همان (CDN)، بایستی بستههای CSS و JS از پیش کامپایل شده را از unpkg بارگیری کنید.
<head>
<link href=”https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css” rel=”stylesheet”>
<script src=”https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js”></script>
</head>
همچنین برای استفاده از سیستم آیکون، از سی دی ان زیر استفاده کنید.
<head>
<link rel=”stylesheet” href=”https://fonts.googleapis.com/icon?family=Material+Icons”>
</head>
نصب به صورت محلی
اجزای متریال برای وب را می توان به صورت محلی با استفاده از npm نصب کرد. این به صورت یک بسته همه کاره در دسترس است.
npm i material-components-web
این شیوه نامه بالا برای نصب در web بود. پیشنهاد میکنم وارد این صفحه شده و نوع سیستم کاری خود را انتخاب کرده و طبق دستورالعمل پیشو بروید.
بخش design در متریال دیزاین
طراحی متریال از دنیای فیزیکی و بافت های آن الهام گرفته شده است، از جمله نحوه انعکاس نور و ایجاد سایه. سطوح مواد، رسانه های کاغذ و جوهر را دوباره تصور می کنند.
از مهمترین ویژگی های این قسمت، سیستم گرید برای ریسپانسیو میباشد.
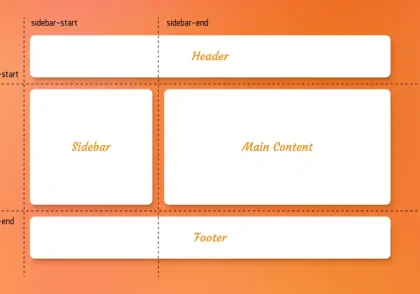
یک طرح بندی صفحه نمایش بزرگ دارای سه منطقه اصلی است:
- App bars
- Navigation
- Body
هنگام ایجاد یک سیستم چیدمان پاسخگو، تعیین حداقل و حداکثر ابعاد برای بدنه و حاشیهها و همچنین رفتار مقیاسبندی که به هر منطقه اجازه میدهد تا با عوامل شکلی مختلف سازگار شود، مفید است. راهنمای زیر ابعاد و رفتار پایه مواد را توصیف میکند.
| Screen size | Margin | Body | Layout columns |
| Extra-small (phone) | |||
| 0-599dp | 16dp | Fluid | 4 |
| Small (tablet) | |||
| 600-904 | 32dp | Fluid | 8 |
| 905-1239 | Fluid | 840dp | 12 |
| Medium (laptop) | |||
| 1240-1439 | 200dp | Fluid | 12 |
| Large (desktop) | |||
| 1440+ | Fluid | 1040 | 12 |
برای به دست آوردن اطلاعات کامل این قسمت به لینک صفحه design مراجعه کنید.
استفاده از کامپوننت ها
از اینجا به بعد کار بسیار آسان است.
وارد لینک مقابل شده Component
از لیست سمت چپ، هر کدام از کامپوننت های مورد استفاده خود را که میخواهید، انتخاب کنید.

تقریبا کار تمام است. وارد صفحه مربوطه که شدید، در تب design توضیحات گرافیکی مربوطه را مشاهده میکنید و در تب implement نحوه فراخوانی، نصب و استفاده از آن کامپوننت مربوطه را مشاهده خواهید کرد.
امیدوارم این سیستم کابردی در موقعیت های شغلی شما، مورد استفاده قرار گیرد و از آن لذب برده باشید.
سوالات خود را در کامنت همین پست بفرستید.♥
امیدواریم از این مقاله نهایت استفاده را برده باشید و آن را با دوستانتان به اشتراک بگذارید. تیم تولید محتوای مدرسه اینترنتی پرنیان این مقاله را تهیه کرده است.
درباره مدیریت
شما در حال مطالعه یکی از مقالات آموزشی وبلاگ پرنیان بودید. اگر برایتان مفید بود آن را با دوستانتان به اشتراک بگذارید. من پارسا قربانیان و اینجا مدرسه فرانت اند پرنیان، میخواهیم در یک معامله برد برد، با هم به آرزوهایمان برسیم..
نوشته های بیشتر از مدیریت4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







مثل همیشه به موقع و کامل
ممنون
این توضیحات در کلاس هم ارایه میشود با جدا از کلاس هست؟
برخی از مسایل که در کلاس فرصت رسیدگی ندارند، در وبلاگ توضیح داده میشوند