اسکیما چیست و چه کاربردی دارد

در این مقاله سعی بر آن شده تا به این موضوع بپردازیم که اسکیما چیست و چه کاربردی دارد.
همه ی ما میدانیم که گوگل یک موجود فوق العاده عجیب می باشد که گویا همه چیز را در مورد ما و پیرامون ما میداند.
اسکیما یک ابزار برای شناسایی بهتر ما و سایت ما برای گوگل می باشد که امروزه سایت ها ی بزرگ ازین روش استفاده میکنند .
طرحواره یا اسکیما ، نوعی نشانه گذاری داده های ساخت یافته است که به موتورهای جستجو کمک می کند تا محتوای وب سایت شما را درک کنند. این اطلاعات اضافی در مورد محتوای شما، فراتر از متن صفحه، به موتورهای جستجو ارائه می دهد.
این اطلاعات اضافی باعث میشود موتورهای جستجو بهطور دقیق فهرستبندی و نتایج مرتبط را برای کاربران نمایش دهند. طرحواره می تواند برای کمک به بهبود دید و رتبه بندی وب سایت شما در نتایج موتورهای جستجوی ارگانیک استفاده شود. همچنین با ارائه اطلاعات اضافی در مورد عناصر خاص در یک صفحه، به کاربرپسندتر شدن وب سایت شما کمک می کند.
حالا یک سوال پیش میاد ، آیا اصلا گوگل نیازی به به این عمل دارد ؟
مگه نمی گوییم که گوگل همه چیز را میداند ، پس دیگر نیازی نیست که ما خود را به گوگل معرفی کنیم!
جواب بله است ، درسته که گوگل همه چیز رو میداند ولی وقتی ما خودمان را بهتر معرفی کنیم ، وقتی کاربر در مورد یک موضوعی جست و جو میکند، گوگل آن سایتی را سریع تر به نمایش میگذارد که اطلاعاتش کامل تر و بهتر است .
اسکیما یک ساختار میباشد مانند اچ تی ام ال که دارای ساختار است .
برای مثال میبینیم که اچ تی ام ال در نسخه ی پنج نگاه وسیع تری به مبحث سئو داشته است ، هر تگ در اچ تی ام ال پنج دارای جایگاه سئویی است .
اسکیما نیز یک عملیات واجب است در سئو سایت ما که باید به آن توجه ویژه ای داشته باشیم .
حال نوبت این رسیده که بدانیم چگونه از اسکیما استفاده کنیم
(آموزش اسکیما )
شما میتوانید با ورود به سایت اسکیما schema.org آموزش کاملی داشته باشید ولی در اینجا من به شما یک ابزار آنلاین به شما معرفی میکنم که خیلی کار شما را راحت میکند .
ابزار های آنلاین برای این کار زیاد هستن ولی بهترین و پر طرفدار ترین آنها سایتtechnicalseo.com میباشد ، که در تصویر زیر تماشا میکنید:
۱-در ابتدا شما با این صفحه مواجه می شوید که باید وارد بخشseo tools شوید.

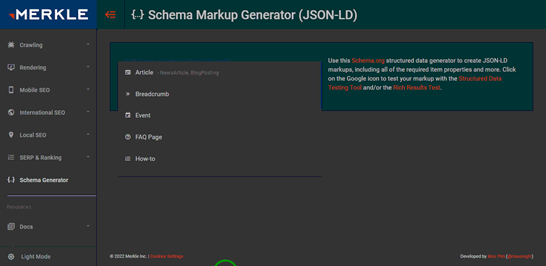
۲-شما در این صفحه وارد قسمت schema generator می شوید :

حال در این قسمت میتوانید مبحث مورد نظر خود را انتخاب کنید که در ادامه برای شما تفاوت های هر دسته و روش کار آنها را ذکر کرده ام .
ساختار های Schema Markup
۱-Article(مقاله)

درسته ما در Html تگ Article داریم ولی چه بهتر که از اسکیمای آن استفاده کنیم .
اسکیمای مقالات دارای چند نوع میباشد ولی تفاوتی بایکدیگر ندارند ، که معمولا از Aticle استفاده می کنند.
در این قسمت از شما اطلاعات و تصاویر مقاله ی شما را میگیرد و در انتها به کدی اسکریپتی تبدیل میکند و دیگر نیازی نیست شما به صورت دستی آن را وارد کنید.
2-Breadcrumb(مرحله ای )
مطمعنا Breadcrumb را در تمامی سایت های دنیا دیده اید ولی نمیدانستید که این ساختار اسکیما میباشد.
شما در هر قسمت این سایت میتوانید در انتهای آن نمونه ای از طرز صحیح استفاده ی آن را ببنید ؛ برای درک بهتر من برای شما این مقاله را آورده ام .

در این عکس میبیند که در قسمت بالای آن مراحل پیموده شده رو به نمایش گذاشته شده که این یکی از المان های اسکیما میباشد ، که خیلی پر استفاده است .
۳-Event (رویداد)

شاید کم استفاده باشه ولی خب وجود داره ، که داخل ایران کم استفاده می باشد ولی نمونه های کوچکی میشه مثال زد که از Event استفاده می کنند ، برای مثال فروشگاه هایی که تخفیف دارن یا تخفیفات جمعه ی سیاه .
۴-FAQ (سوالات متداول )

FAQ مخفف frequently asked questions می باشد ؛
سوالات متداول یکی از پر استفاده های اسکیما هست ؛ شاید همه دیده باشیم که در اکثر سایت ها سوالات متداول وجود دارد و خیلی کار راه انداز است جدا از بحث سئو سایت .
یکی دیگر از فواید این است که اگر سایت ما بازدید خیلی بالایی داشته باشد و کاربر سوالات زیادی بپرسد ما نمیرسیم به همه ی آن ها جواب بدیم این موضوعات مارو مجاب میکند که از اسکیما استفاده کنیم.
۵-How-to(چگونه )

این المان بیشتر جنبه ی آموزشی یا راهنمایی دارد ، برای مثال بار ها پیش آمده که توی مروگر خودت سرچ کنید چطور بلیط تهیه کنم یا چطور کراوات ببندیم .
این دسته سوالات را داخل اسکیما قرار میدهیم که از جایگاه خوبی در گوگل برخوردار شویم .
۶-Job Posting(موقعیت شغلی )

این المان اسکیما خیلی در کشور ما کمرنگ است شاید اصلا استفاده نشه ؛ برای مثال اگر یک پزشک بخواهد سایتی داشته باشد میتواند از این المان استفاده کند که در مورد خود و تخصص خود توضیح دهد .
البته لازم به ذکر است اگر در کشور ما کم استفاده است به این معنی نیست خاصیتی نداشته باشد صد در صد مفید هست که بخشی به آن تخصیص داده اند .
۶-Local Business(کسب و کار محلی )

این هم یکی از مهم ترین و پر استفاده ترین المان های اسکیما
قطعا اتفاق افتاده برای شما که به دنبال یک فروشگاه یا هزاران کسب کار دیگه داخل اینترنت بوده باشید . و ملاحظه کرده اید که در داخل صفحه جست و جلو یسری اطلاعات حیاطی اعم از ساعت باز بودن یا اصلا آیا باز هست یا خیر یا آدرس و موقعیت مکانی آن کجا است . تمامی این اتفاق ها و اطلاعات داخل این بخش اسکیما ساخته میشود .
یکی دیگر از المان ها که برای شرکت ها یا ارگان های خاص استفاده می شود بخش Organization می باشد :

در این بخش همانند بخش کسب و کار محلی عمل میکنید که فرقی با یکدیگر ندارند . تنها فرق آن را میتوان داشتن برند یا لوگو دانست یا شرکت های ذی ربط
که معمولا از همان Local Business استفاده میکنند که شناخته شده تر و بین مردم رایج تر است .
-لازم به ذکر است که بخش های مختلفی دارد که شما میتوانید بسته به نیاز خود آن هارا انتخاب و استفاده کنید.
۷-Personal (شخصی )

یکی از المان های کم کاربرد اسکیما بخش شخصی میباشد که خیلی کم استاده است ، که زیاد دیده نمیشه که استفاده شده ، ولی خب هست که اگر کسی خواست از آن استفاده کند دچار مشکل نشود.
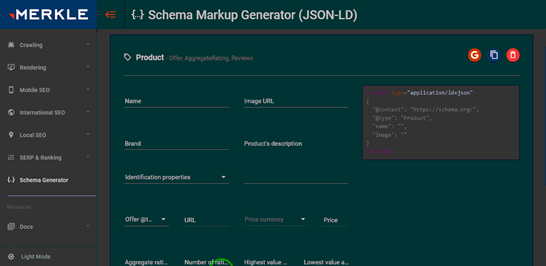
۸-Product(محصول – تولید )

به نظر من برای هر سایت فروشگاهی این المان اسکیما لازم است ، چرا چون دید سئویی بالایی دارد و به پیشنهاد میشه که حتما استفاده شود .
و در همان صفحه ی اول مرورگر نیاز کاربر را برطرف میکند و احتمال کلیک شدن را بالا میبرد.
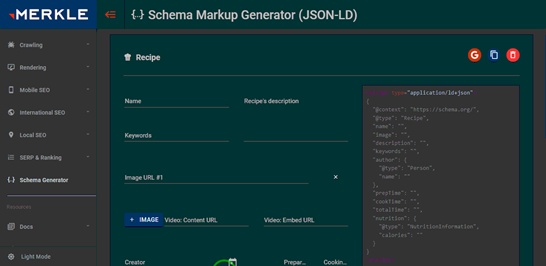
۹-Recipe(آشپزی )

یک المان جالب که میشه گفت تقریبا پر استفاده است ، المان آشپزی اسکیما است.
این بخش برای صفحات و سایت های آموزش آشپزی میباشد که یسری بخش های متفاوت دارد برای مثال در چه مدت زمانی این غذا پخته میشود؟ ، که این را داخل صفحه ی مروگر به نمایش میگذارد که جالب است .
۱۰-Video (فیلم )

شاید به ذهن ما نرسیده باشد این ویدیو های که در بخش ویدیو مرورگر میبینیم همان بخش فیلم در اسکیما است که یک سری اطلاعات محلی از موضوع و مدت زمان آن ویدیو به نشان میدهد . که واقعا مفید میباشد .
۱۱-Website – Sitelinks Searchbox(نوار و جعبه جست و جو )

بخش آخر و جالب و کار آمد از اسکیما که بی نهایت مفیده برای سایت شما
شاید ندیده باشید ولی وقتی شما حجم زیادی از ویدیو و مطلب داخل سایتتون داشته باشید میتوانید از این امکان جالب و کار آمد اسکیما استفاده کنید که برای گرفتن آن باید خیلی فعالیت بالایی داشته باشید .
برای مثال آپارات که خیلی محبوب است ، من برای شما نمونه از این سرچ باکس آماده کرده ام :

حالا نکته ی قابل توجه این المان کجاس ؟
وقتی شما داخل این سرچ باکس کلمه یا هرچیزی سرچ کنید تمامیه نتایج جست و جو از داخل همین سایت برای شما بالا می آید که از بیراهه رفتن کاربر جلوگیری میکند .
برای مثال :

خب این هم از آموزش اسکیما امیدوار م که برای شما دوستان عزیز مفید واقع شده باشه ، ممنونم که این مقاله را مطالعه کردید .
آخر کار را با بیتی از حضرت حافظ تمام میکنم ؛
“گر من از باغ تو یک میوه بچینم چه شود
پیش پایی به چراغ تو ببینم چه شود.”
این مقاله به زحمت دانشجوی برتر دوره هفتم، محسن صالحی نگارش شده است♥
امیدواریم از این مقاله نهایت استفاده را برده باشید و آن را با دوستانتان به اشتراک بگذارید. تیم تولید محتوای مدرسه اینترنتی پرنیان این مقاله را تهیه کرده است.
درباره مدیریت
شما در حال مطالعه یکی از مقالات آموزشی وبلاگ پرنیان بودید. اگر برایتان مفید بود آن را با دوستانتان به اشتراک بگذارید. من پارسا قربانیان و اینجا مدرسه فرانت اند پرنیان، میخواهیم در یک معامله برد برد، با هم به آرزوهایمان برسیم..
نوشته های بیشتر از مدیریت






دیدگاهتان را بنویسید