دوره فرانت اند ، دوره طراحی سایت
بیش از
دانشجو در دوره های مدرسه فرانت اند پرنیان شرکت کردند
دوره طراحی سایت مدرسه پرنیان
آموزش حضوری و آنلاین طراحی سایت درتهران و پخش لایو (مجازی) برای دوستان شهرستانی، همراه تضمین استخدام. ثبت نام برای بیست و سومین دوره (شروع 28 آذر ماه) کلاس طراحی سایت همراه تضمین استخدام برای نفرات برتر!
بیش از 22 دوره موفق!
وظیفه ما ، برگزاری کلاس های فرانت اند، بمدت حداقل 150 ساعت، بصورت کاملا پروژه محور میباشد.
ویدیو از همه جلسات
برای تجربه عمیق تر از آموزش، هر جلسه ویدیو گرفته شده و بالافصله در انتهای همان جلسه تحویل دانشجو میشود.
اگر دقیق عمل کنید..
هدف ما جذب دانشجوها در بازار کار است، پس برای همین قسمتی با عنوان کاریابی در انتهای دوره خواهیم داشت.
به رشد خودت کمک کن
خواندن این صفحه میتواند مسیر زندگی شما را تغییر دهد..!
اگر به کامپیوتر و برنامه نویسی front-end علاقه مند هستید، این مقاله راجع به کلاس طراحی سایت و دوره فرانت اند میباشد و مطالعه آن میتواند جریان زندگی شما را متحول کند.
کلاس طراحی سایت
دانشهای مرتبط به علوم کامپیوتر به سرعت در حال گسترش هستند. پس اگر به دنبال یک شغل در سطح کلاس یک جهانی هستید و همچنین میتوانید دانش خود را به روز نگه دارید، باید به شما بگوییم که به دنیای آموزش طراحی سایت فرانت اند خوش آمدید♥
طراحان سایت همه جای دنیا و در هر شرایط اقتصادی، مشغول کار هستند و معمولا درآمد های بالایی نسبت به شغل های مشابه دارند. خلاقند و به دنبال حل مسایل کنجکاوی های فراوانی میکنند.
طراحان سایت اغلب یک یا چند زبان برنامهنویسی را در بهترین کلاس ها و دوره های طراحی سایت گذرانده و به نرمافزارهای گرافیکی، نکات امنیت سایت و… اشراف دارند.
برای طراح سایت شدن الزامی به داشتن تحصیلات آکادمیک نیست. اگر بعد از کسب اطلاعات کافی از این شغل، احساس میکنید به آن علاقهمندید، کافیست شروع به یادگیری دوره فرانت اند کنید.
با یادگیری مهارتهای لازم و به سرانجام رساندن دوره متخصص فرانت اند (Front End) با موفقیت، آینده شغلی خود را متحول خواهید کرد.

قبل از هر موضوعی، ابتدا به سایت های کاریابی ایرانی و خارجی (مانند جاب اینجا یا ایران تلنت و…) مراجعه کرده و “طراح سایت” و یا “فرانت اند” و یا “front-end” را جستجو کنید.
میبینید که حجم زیادی آگهی استخدام وجود دارد، اما نیروی کار ماهر برای پرکردن این جاهای خالی کم است…
من پارسا قربانیان ، با بیش از یک دهه سابقه کار در آموزش صفر تا صد Front end ، و برگزاری صد ها کلاس طراحی سایت موفق ، میخواهم به شما کمکی کنم.
شما می توانید با فراگیری این مهارت ، به سادگی و سریع ترین روش ممکن، در بهترین پوزیشن های شغلی مشغول به کار شوید.(صدالبته به شرط علاقه)
بسیاری از اوقات کار ما این میشود که در گوگل به دنبال کلماتی همچون بهترین آموزشگاه طراحی سایت در تهران و یا بهترین دوره طراحی سایت و… فقط جستجو میکنیم و اکثرا درگیر تبلیغات میشویم.
اما باید در نظر داشته باشیم هرچقدر هم از خودمان تعریف کنیم، باز نمیتواند جای واقعیت را بگیرد.
شما برای پیدا کردن بهترین و جامع ترین دوره طراحی سایت ، باید نمونه کارهای دانشجویان قبل و سطح کیفی آنان را مشاهده کنید. آن وقت تصمیم گیری آسان خواهد شد.
دوره آموزش فرانت اند مدرسه پرنیان چند مرحله دارد؟
-


در این مرحله میتوانید سوالات پیش از ثبت نام خود را از خانم جلالی (09921632445) مدیر آموزش و یا پارسا قربانیان،(فقط در تلگرام 09194723906) مدرس کلاس ها بپرسید.
-


شروع دوره در قالب یک جلسه افتتاحیه و معارفه که تمام قوانین و مقررات در طول این زندگی 5 الی 6 ماهه را شامل میشود و همچنین چند تن از نفرات برتر دوره های گذشته!
-


یک دوره فشرده آموزش همراه جدیدترین و به روز ترین متد های جهانی در تمام سرفصل ها و کاملا کاربردی و هم سو با درخواست های بازار کار
-


در انتهای دوره ، نفرات برتر برای ساخت رزومه و آمادگی در مصاحبه ها به قسمت تضمین استخدام میروند(این بخش کاملا رایگان میباشد)
وقت اثبات کیفیت کار ماست..
اینستاگرام مدرسه فرانت اند پرنیان
قبل از ثبت نام و برای حصول اطمینان از کیفیت آموزش، دعوت میکنیم به اینستاگرام پرنیان مراجعه کرده و سطح کیفی کار ما را ببینید.
(تمامی نظرات ،نمونه کار ها ودانشجویان گذشته و افرادی که استخدام شدند ، در پیج اینستاگرام موجود است)

موسس مدرسه فرانت اند پرنیان
پارسا قربانیان ، مدرس دوره آموزش فرانت اند پرنیان:
در نظر داشته باشید، درست است که نام کلاس های ما ، آموزش طراحی سایت همراه تضمین استخدام میباشد، اما این تضمین ، فقط مخصوص افراد سخت کوشی است که تمرین های خود را بصورت مرتب و منظم انجام داده و تمامی صحبت های من در کلاس را مو به مو انجام میدهند. در این صورت پیگیری و دلسوزی های ما را به چشم خواهید دید.
آدرس ایمیل
radioarsam[at]gmail.com
صفحه اینستاگرام
@parsa_ghorbanian_web
شماره فقط پیامک
09194723906
تلگرام
@trainingsitedesign
ویژگی های دوره
- پشتیبانی تقریبا 24 ساعته تلگرامی 7 روز هفته
- گروه بندی های منظم کلاسی
- پیگیری دائمی و منظم حال و وضع دانشجو
- تعریف پروژه های متعدد در کلاس
- انجام تعداد بالا پروژه و تمرین در حین آموزش
- گرفتن ویدیو از هر جلسه و ارایه آن به دانشجو ها بالافاصله بعد از اتمام کلاس
- پخش زنده و آنلاین دوره فرانت اند مخصوص دانشجویان مجازی
- تضمین استخدام در انتهای دوره و معرفی به بازار کار
- ایجاد سایت و شبکه های اجتماعی حرفه ای برای دانشجویان در طول دوره
- مشاوره کاملا رایگان و مستمر در رابطه با ساخت رزومه و جزئیات آن
- اعطای پروژه های واقعی به دانشجویان برای انجام
- تدریس مباحث اضافه بر سازمان برای ایجاد ارزش افزوده در دانشجو
- رابطه دوستانه و صمیمانه بین دانشجو و استاد در کلاس
- آپدیت بودن تمام سرفصل های تدریس شده مناسب با بازار کار
- شنیدن انواع اعتراض و انتقاد
- و موارد بسیار دیگر...
اگر متقاعد شده اید که این دوره حضوری طراحی سایت یا بوت کمپ فرانت اند ، میتواند کمکی به رشد سطح علمی شما داشته باشد و در نتیجه میتواند در زندگی شما تاثیری ایجاد کند، باید بدانید ما قرار است در طول ترم ، چه مباحثی را با شما کار کنیم و شما بر روی آنها متخصص شوید.(تاکید میکنم که متخصص خواهید شد..!)
تمامی سرفصل های زیر با مثال های فراوان و عملی که در محیط کاری واقعی مورد استفاده باشد، تدریس خواهد شد.
سرفصل های دوره
html / html5 آخرین تگ ها و متد ها از آخرین ورژن
css/css3 آخرین پراپرتی ها و متد ها از آخرین ورژن
کلاس بصورت کلی پروژه محور میباشد
آخرین نسخه های فریم ورک های بوت استرپ و تیلویند همراه پروژه واقعی در کلاس تدریس خواهد شد
ساخت وب اپلیکیشن با PWA
تمام ویژگی های مخفی و تریک های جذاب css
تمام آنچه شما بعنوان فرانت اند دولوپر باید از سئو و مباحث هاستینگ بدانید
آخرین . متد ها و ویژگی های زبان محبوب جاوا اسکریپت!
کار کردن با نورم افزار کنترل نسخه محبوب گیت و ساخت شبکه های احتماعی و کار کردن با آنها
تمامی مباحث مربوط به بحث api ها
آخرین ورژن کتابخانه محبوب ری اکت
آشنایی کلی با مفهوم فریم ورک نکست در آخرین ورژن
برخی از دانشجویان گذشته در رابطه با دوره گفتند...
استاد خیلی خوشحالم از اینکه این دوره رو در کنار شما گذروندم ، مرسی ازتون که تمام تلاشتون رو کردید که بهترین تدریس رو به ما بکنید 😍 واقعا شما دلسوزترین استاد هستیدددد 😍 انشالله که همیشه سلامت و موفق باشید 🌹🌹🌹🌹🌹🌹

مهرناز بهرامی
دوره 17این ۶ ماه از بهترین دوران زندگی من بود ، هم از نظر یادگیری و اموزش و هم از نظر محیط کلاس همه چی عاالی عاالی بود ، خیلی خوشحالم که ۶ ماه پیش باهاتون آشنا شدم و توی کلاستون شرکت کردم استاد ، این یکی از بهترین تصمیمای زندگیم بود 🙏🙏🌷🌷

کتایون فرجی
دوره 16خیلی ممنونم از زحمات و دلسوزی های فراوان شما استاد ؛ تو این دوره در کنار شما و باقی دوستان زمان بسیار خوبی رو سپری کردم و خوشحالم که با یادگیری مهارت های جدید میتونم مسیر جدیدی رو در زندگیم آغاز کنم ؛ امیدوارم همیشه سر حال و شاد ببینمتون

مهدی حسن آقایی
دوره 17عالی همه چی عالی استاد بهترین و دلسوزترین استاد از نظر اموزش عالی از نظر اخلاق و برخورد عالی بابت همه چی ممنونم استاد جان

رضا اجاقی
دوره 16از بهترین تصمیماتی که گرفتم شرکت تو دوره front-end استاد قربانیان بود تا قبل از این دوره من حتی معنی کلمه front-end رو هم نمیدونستم ولی استاد کاملا از صفر و به صورت پله پله مطالب رو برای ما باز میکردن واقعا از زحماتی که کشیدن برامون تشکر میکنم

پدرام نعیمایی
دوره 15به جرعت میتونم بگم بهترین دوره ای که میتونید برای شروع این کار شرکت کنید همین دوره اس از استاد دلسوز و مهربون تا هم کلاسی های پر تلاش و خوش اخلاق❤ ممنون از استاد بابت این مجموعه ای که برای رشد ماها فراهم کردین❤

علی فرخ
دوره 15بهترین و جامع ترین دوره ای بود که رفتم کلی مطالب جدید بروز که در محیط کار می خوان رو واقعا داشت می تونم بگم بهترین اموزشگاهیی بود که من در طول این مدت بودم بود

فاطمه
دوره 14بهترین دوره ای که یک نفر میتونه توش شرکت کنه. چه پیش زمینه داشته باشه چه نداشته باشه قدم به قدم همه با هم جلو میان و با هم رشد میکنن. تشکر ویژه از استاد قربانیان بابت دلسوزی و مهربونی و پیگیری مداومشون ❤️

هانیه اکبری
دوره 14
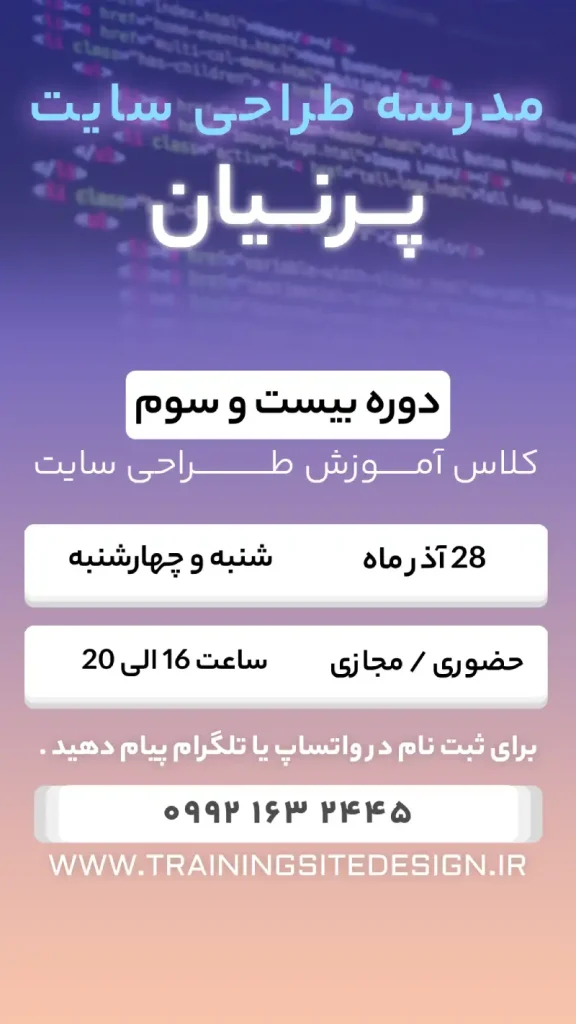
پوستر و اطلاعات دوره بیست و دوم
مدت و زمان بوت کمپ طراحی سایت پرنیان
کلاس طراحی سایت دوره بیست و سوم روز چهارشنبه مورخ 28 آذر ماه میباشد.
لازم به ذکر است این دوره بصورت حضوری در محل آموزشگاه برگزار خواهد شد. اما عزیزانی که به دلایل مختلف (از جمله دوری مسیر، تداخل ساعت، ساکن تهران نبودن، کرونا یا…) توانایی حضور در کلاس را ندارند ، میتوانند بصورت غیر حضوری و مجازی در دوره شرکت کنند.
(پخش زنده کلاس در گوگل میت برگزار میشود)
هر جلسه دوره کپچر و ویدیو دارد و در انتهای کلاس، ویدیوی کامل آن جلسه برای مطالعه بیشتر به دانشجویان تحویل داده شده و لینک دانلود برای دانشجویان مجازی ارسال خواهد شد.
به این صورت که هر شب بعد از اتمام کلاس ، بلافاصله ویدیو ها در گروه آپلود شده و دانشجو موظف است با فاصله زمانی کم، آنها را دانلود کرده، بخواند، سوالات را بپرسد و تمرین های آن جلسه را انجام دهد تا برای جلسه بعد آماده باشد.
اما پشتیبانی کلاس ها: شاید در واقع یکی از اصلی ترین و واقعی ترین سیستم های پشتیبانی کلاس را در مدرسه پرنیان طراحی و اجرا کرده ایم. بطوریکه هر دوره بین 5 الی 10 منتور دارد که جدا از استاد، وظیفه پاسخ دادن به سوالات شما دوستان گرامی را خواهند داشت تا به یک پشتیبانی واقعی برسیم.


مدرک دوره طراحی سایت
همانطور که ذکر شد، در صورت قبولی در آزمون پایان ترم و حصول اطمینان از مثبت بودن کلاس طراحی سایت آموزش مجازی فرانت اند بر دانشجو ،علاوه بر حضور در قسمت کاریابی و استخدام برنامه نویس در یکی از شرکت های رایانه ای ایرانی ، در طی یک مراسم مدرک حضور در دوره از سمت آموزشگاه طراحی سایت پرنیان به این دانشجویان اعطا خواهد شد.
این مدارک یک کد پرنیان آی دی بروی خود دارد که میتوانید در سایت استعلام کرده و از صحت مدرک مطلع شوید.
مدرک وزارت علوم بعد از استعلام ضوابط و اخذ مبلغ مدرک از دانشجو، به ایشان اعلام خواهد شد و درصورت رضایت، برای وی صادر خواهد شد.
لازم به ذکر است مدرک وزارت علوم از سمت مدرسه پرنیان نیست و فقط از سمت آموزشگاه همکار ما صادر خواهد شد. پس مبلغ و صدور مدرک مستقیما به مدرسه پرنیان مربوط نمیشود.
اما مدرک حضور در دوره به تمام دانشجویان بصورت کاملا رایگان ارایه میشود.
درآمد برنامه نویس فرانت اند (front-end developer)
به جرات میتوانیم بگوییم یکی از مشکلات بزرگ جوانان و دانشجویانی که سمت این رشته میآیند، همین تیتر است. یعنی درآمد طراحی سایت فرانت اند که همه میدانند معمولا بالاست…
صمیمانه از شما خواهش میکنیم صرف اینکه درآمد طراحی سایت بالاست، سمت این رشته نیایید و مطمئن شوید که عاشق این کار هستید و کاملا آماده برای پذیرش سختی ها و پیچیدگی های آن. در غیر این صورت شکست خواهید خورد!
این یک امر کاملا طبیعیست. هر کسی عاشق کارش نباشد و صرفا فقط برای استخدام برنامه نویس و درآمدش، وارد آن شود، محکوم به شکست است.
طراحی سایت کاری عاشقانه و با درآمد بالاست ♥

قیمت دوره طراحی سایت مدرسه پرنیان
در عمل هیچ تفاوتی بین دوره آموزش مجازی و حضوری وجود ندارد، حتی دوستان مجازی میتوانند در حین کلاس سوالات خود را بپرسند. این نکته را بدانید که چه حضوری باشید چه مجازی، منبع اصلی آموزشی شما، ویدیو های کلاس خواهد بود و با مشاهده آنها در خانه و تمرین کردن، به مرحله تثبیت در ذهن میرسیم.
** نکته بسیار مهم : اگر به دلیل مشکلات مالی، توانایی شرکت در دوره را ندارید، نگران نباشید. میتوانید از پک مجازی (آموزش کامل همین دوره در قالب فیلم های ویدیویی با همان کیفیت) استفاده کنید. اطلاعات بیشتر کلیک کنید.
لازم به ذکر است در شیوه جدید، افرادی که در انتهای کلاس و در قسمت تضمین استخدام، وارد محیط کاری میشوند، نیاز به پرداخت هیچ مبلغی به آموزشگاه ندارند و تمام پرداختی شما در کل، همان مبلغ ثبت نام خواهد بود!
————————————————————
شیوه ثبت نام
بسیار ساده، در واتس اپ یا تلگرام مشخصات خود را به شماره زیر (خانم جلالی مسئول ثبت نام) ارسال کرده و منتظر تماس ایشان باشید. برای اطلاعات بیشتر نیز میتوانید با همین شماره تماس حاصل فرمایید.
آدرس و لوکیشن آموزشگاه
کلاس ها بصورت حضوری و مجازی برگزار میشود. یعنی همان زمان که دانشجویان در کلاس حضور دارند، پخش زنده هم استارت میخورد. از تمام جلسات ویدیو کامل همراه صدا و تصویر HD گرفته شده و در انتهای کلاس به دانشجویان حضوری و مجازی ارائه میشود. مدرسه پرنیان از قدیمی ترین مراکز و کلاس آموزش طراحی سایت در غرب تهران میباشد.
-
آدرس: فلکه دوم صادقیه، خ سازمان آب، روبروی پارک شاهین، مجتمع آموزشی خرد(پرنیان)، ط دوم
- تلفن های تماس: 09921632445
- آدرس ایمیل : radioarsam[at]gmail.com
21 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.

سلام..دوره فرانت استاد پارسا قربانیان بدون شک یکی از بهترین دوره هایی بود ک آموزش دیدم ممنون که دلسوزانه همیشه همراهمون بودید استاد و نذاشتید ناامید بشیم…ممنونم
سپاس از نظر شما ❤️
سلام
بهترین و جذاب ترین دوره ای بود که شرکت کردم تجربه فوق العاده ای بود با استاد قربانیان عزیز . واقعا دلم میسوزه که دوره تموم شد و دلتنگ بچه ها و استاد و فاز کلاس میشم .
جو بسیار دوستانه ای توی کلاس بود و استاد خیلی دلسوز و پیگیر اموزش و کارهای دانشجوها بودن و مطالب و روش تدریس استاد بسیار عالی بود .
خیلی خوشحالم که با استاد قربانیان اشنا شدم و امیدوارم که به بلندترین و بهترین جایگاه ها برسند و همیشه دلشون شاد باشه
وظیفه ی خودم میدونم که در جایگاه شاگردی از زحمات ارزشمند استاد تشکر کنم .
با آرزوی سلامتی و موفقیت های روزافزون 🌹🌹🙏🙏
سپاس از نظر شما ❤️
خب من به شخصه هیچ تجربه ای از کد زدن و برنامه نویسی نداشتم . تا اینکه با استاد قربانیان آشنا شدم .
به شخصه بارها نا امید شدم ولی این استاد بود که هر بار یه فرصت جدید برای من ایجاد می کرد .
آموزش هم بسیار مسنجم و عالی بود و اینکه تا این حد پیگر کار بچه هاست ، نشون از حرفه ای بودن ایشونه
واقعا تجربه خوبی بود مرسی از استاد قربانیان که نتها استاد بلکه رفیق ماست .
ارادتمند شما حمیدرضا خالدیان
سپاس از نظر شما ❤️
سلام، واقعا بهترین دوره عمرم بود. جو کلاس از یه طرف دوستانه و صمیمی بود و از یه طرف هم بسیار حرفه ای. آموزش صفر تا صد واقعی بود و استاد واقعا هرچی که بلد بودن و تایمشون اجازه میداد رو کامل گفتن. واقعا خسته نباشید میگم بهشون و ازشون بسیار ممنونم.
سپاس از نظر شما ❤️
سلام ، کمتر استادی رو دیدم که انقدر دلسوز و پدرانه پیگیر مراحل رشد دانشجوهایش باشد ، تمام آموخته هایش را بدون کم و
کاستی به زبان صریح و شفاف در اختیار دانشجو بگذارد و از هیچ کمکی برای وی دریغ نکند . خوشحالم از اینکه فرصت آشنایی
با ایشان رو داشتم و همیشه سپاسگزار زحماتشان هستم. با آرزوی سلامتی و دلی شاد برای استاد قربانیان عزیز 🌹 🙏
سپاس از نظر شما ❤️
سلام ، بیشترین چیزی که تو دوره به چشم میاد وقت گذاشتن و رفتار دلسوزانه استاد قربانیان نسبت به تک تک بچه هاست، چه بچه های تضمین استخدام و چه کسایی که آزاد شرکت میکردن؛ دوره از هر نظر کامل بود…♡
سپاس از نظر شما ❤️
واقعا از کیفیت و عالی بودن دوره هرچی بگم کم گفتم.
تدریس فوق العاده و اپدیت بودن در تمامی مباحث ، پشتیبانی و پیگیری های مداوم .
واقعا خسته نباشید استاد و همچنین بابت تمام زحماتتون ازتون ممنونم🌹
ممنون از نظر شما
بنظر من کهمترین عامل یادگیری، جو صمیمی کلاس هست که واقعا برقرار بود
استاد عزیزم پارسا قربانیان
با احترام و تقدیر عمیق، قلم را بر میدارم تا شما را به عنوان استاد بیبدیلم تجلیل کنم. این دوره آموزشی برنامه نویسی به لطف شما
و همت بیمنتهایی که در تدریس آن داشتید، برایم بسیار ارزشمند و مفید بود.استاد عزیز، شما با آموزش عمیق و دانش فراوانتان، به
من و همکارانم دیدگاههای جدیدی در مورد برنامه نویسی ارائه دادید.روشها و تکنیکهایی که به ما آموختید، به طور معجزهآسا،
افقهای جدیدی را در این حوزه برایمان باز کرد. شیوهی آموزش شمابسیار شفاف و قابل درک بوده و همواره توانستید مفاهیم
پیچیده را با استفاده از مثالها و توضیحات روشن و قابل فهمی به ما منتقل کنید.به طور خاص، ممنونم که به ما اجازه دادید در کنار
یادگیری تئوری، با پروژههای عملی نیز سر و کار داشته باشیم. این تمرینات عملی باعث شدند تا علاوه بر افزایش دانش تئوری،
تجربهی واقعی از برنامه نویسی را نیز به دست آوریم و تواناییهای خود را در محیط واقعی به چالش بکشیم و پیشرفت کنیم.
استاد گرامی، شما یک راهنما بیبدیل برایم بودهاید. به وسیلهی صبوری، انگیزه و انرژی که به ما منتقل میکنید، به من و دیگر
دانشآموزان امکان میدهید تا به بهترین نسخهی خود در حوزه برنامه نویسی برسیم. شما به عنوان یک معلم متفاوت و استثنایی،
علاوه بر انتقال مفاهیم، به ما اعتماد به نفس میبخشید و تشویق میکنید تا به خودمان و تواناییهایمان اعتماد کنیم.
از لحظههایی که در کلاس شما بودم، به یادگیری و استفاده از فناوریها بهرهوری کردم. همچنین، از توجه شما به تمامی دانشآموزان
و پاسخگویی به سوالاتمان تشکر میکنم. صمیمانه از زمان و انرژی که در اختیار ما قرار دادید، قدردانی میکنم.
امیدوارم روزی برسد که بتوانم در حوزه برنامه نویسی به عنوان یک حرفهای با تواناییهای قوی به نفع جامعه فعالیت کنم. این به
واسطهی شما و راهنماییهایتان امکانپذیر شده است.با ارزوی بهترینها برای شما و آرزوی ادامهی موفقیت شما در تمامی زمینههای
زندگی و حرفهیتان.
در انتها این دوره باعث شد دوستان خوبی پیدا کنم که بتونیم در آینده در کنار هم پیشرفت کنیم.
دوست دار شما عرفان حصارکی 🙏🏻
ممنون از لطف شما
کلاس شما خیلی عالی هست استاد.بهترین انتخاب زندگیم بود
خواهش میکنم
سلام خدا قوت …
ببخشید میخواستمبپرسمواسه کسی ک صفر صفره
و هیچیبلد نیست هممناسبه؟
یعنی میتونه یاد بگیره
سلام
عموما دانشجویان ما صفر هستند و مطالب از صفر شروع میشود.