چند قاعده ی مهم UX/UI

چند قاعده ی مهم UI/UX :
- رعایت تعادل در طراحی و ریتم (balance rhythm):
از header تا footer سایت یک ریتم و طراحی مشخص داشته باشد.
رنگ بندی سازمانی صفحه را از ابتدا بدست آورید. (با استفاده از وب سایت هایی مثلadobecolor یا paletton)
- رعایت تراز بندی(alignment):
یعنیuser بتواند سایت شما به کمک alignment ها یی که گذاشتید سطر به سطر(row by row) پیمایش کند و به هدفی که برای سایت در نظر گرفتید (goal) برسد.
یعنی رنگ ، ابعاد و فونت تگ ها ی معروف از یک نوع باشد.
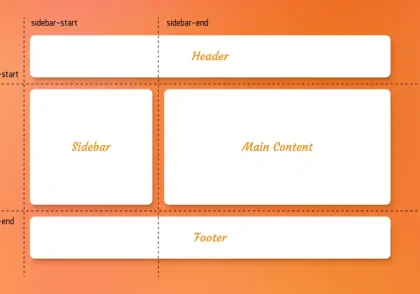
- مدیریت فضای سفید:
*اگر وب سایتتان full width بود مدیریت فضای سفید را در side bar ها کنترل کنید
- مدیریت دکمه ها ، تب ها ، فرم ها و جدول ها
- استفاده از modal ، dialog و toast
- استفاده از نمودار:
*به دلیل فهم راحت برای کاربر استفاده از نمودار بسیار مهم است.
- استفاده از سیستم های navigation و پیمایش(لینک های ناوبری)
- استفاده ازicon ها
- طراحی ، تولید و ارزیابی محصول :
*در وب سایت های خدماتی و فروشگاهی بسیار مهم است.
تایپ شده توسط دانشجوی خوبمون، سحر رییسی
درباره مدیریت
شما در حال مطالعه یکی از مقالات آموزشی وبلاگ پرنیان بودید. اگر برایتان مفید بود آن را با دوستانتان به اشتراک بگذارید. من پارسا قربانیان و اینجا مدرسه فرانت اند پرنیان، میخواهیم در یک معامله برد برد، با هم به آرزوهایمان برسیم..
نوشته های بیشتر از مدیریت






دیدگاهتان را بنویسید