مفهوم و قواعد jsx در javascript

در این مقاله کوتاه سعی بر این داریم که شما را با مفهوم جی اس ایکس آشنا کنیم. در تعریف کلی فرمتی از زبان جاوا اسکریپت می باشد که با قاعده ها و قانون های جالبش می تواند ما را در رسیدن به اهداف خاصی هدایت کند همچنین الفبا و شروع یادگیری react می باشد.
هرچند ریاکت به استفاده از JSX نیاز ندارد، اما بیشتر مردم آن را به عنوان یک کمک بصری در زمان کار کردن با رابط کاربری درون کدهای جاوااسکریپت مفید میدانند. همچنین به ریاکت اجازه میدهد تا خطاها و تذکرهای کاربردیتری را نمایش دهد.
بیش از این شما را معطل نمیگزاریم و بهتر است به یادگیری قواعد جی اس ایکس زیبا بپردازیم.

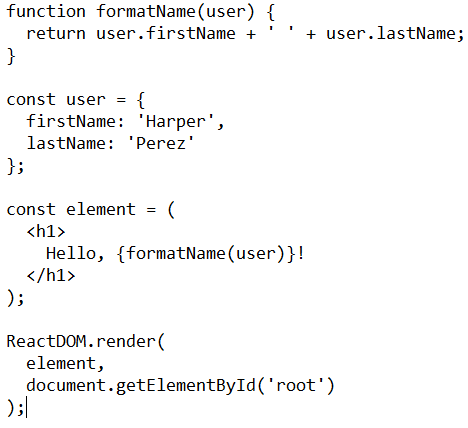
کد بالا به شما کمک می کند تا یک قالب html بسازید از این فناوری در jsx می توانید مقادیر خود را هر چند که محدود به تگ html شده باشند درون یک متغیر بریزید و بعد از آن را رندر کنید.

یکی دیگر از قوانین jsx که بسیار جالب می باشد که کد بالاست به این معنی که متغیر آرسام قربانیان را داخل متغیر name ریخته ایم در خط بعد می توانیم داخل آکولاد از عبارات با قاعده و معنی دار جاوا اسکریپت استفاده کنیم.

اما قاعده جالب بعدی: همانطور که میبینید نابع دارای آرگومان ورودی یوزر می باشد و در مقدار بازگشتی تابع خود دو رشته را در کنار هم کانکت کرده است. اما در خط بعد متغیر یوزر به عنوان یک آبجکت با دو مقدار رشته مقداردهی شده است.
پس من می توانم در متغیر المنت را رندر کنم. نکته اینجاست که المنت به دلیل اینکه چند خط نوشته شده است مقدارش را داخل پرانتز ریخته ایم.

تعریف اتریبیوت ها یا ویژگی ها بسیار جالب است. اگر مقدار شما استاتیک بود مانند قبل داخل کوتیشن قرار می دهید، ولی اگر مقدار شما داینامیک بود و از آرایه یا آبجکتی مقدارمیگرفت حتماً آنرا داخل آکولاد و بدون کوتیشن قرار دهید. نکته جالب اینجاست که مانند html تگ های empty را با اسلش در انتها خواهیم بست.

در پایان جالب است بدانید دو قطعه کد بالا یکسان هستند.
درباره مدیریت
شما در حال مطالعه یکی از مقالات آموزشی وبلاگ پرنیان بودید. اگر برایتان مفید بود آن را با دوستانتان به اشتراک بگذارید. من پارسا قربانیان و اینجا مدرسه فرانت اند پرنیان، میخواهیم در یک معامله برد برد، با هم به آرزوهایمان برسیم..
نوشته های بیشتر از مدیریت






دیدگاهتان را بنویسید